You might not know it, but even if you’ve never heard of tilt-shift photography you have probably seen a photograph that was captured in just such a way. A few years ago tilt-shift photos exploded into the mainstream with oddly miniaturized images of cities, cars, and even landscapes going completely viral seemingly overnight.

Tilt-shift photography, in itself, is nothing more than a literal optical illusion. Essentially, it is nothing more than adding a strip of sharp focus to an otherwise blurred image. Even the name itself refers not to the type of photograph but rather the camera or lens movements needed to achieve the effect.
Yes, tilt-shift photos have their roots in large format photography but don’t worry, I’ll only touch on that as much as needed to in order to get the point across. What I will focus on (get it?) is showing you how the tilt-shift photo effect can be very closely and easily simulated using Photoshop. Oh, and don’t think that in-camera tilt-shift photos can only be made with large format cameras. There are quite a few tilt-shift lenses available for your SLRs and DSLRs.
What is Tilt-Shift?
The best way to understand the concept behind tilt-shift photography work is to understand what “tilt” and “shift” actually mean as they relate to photography. As I mentioned earlier, they refer to the movements of a large format camera.
The tilt aspect refers to the physical tilting, either forward or backward, of the front or rear part of the camera. This tilt impacts the focus plane.

Front and rear tilts demonstrated with a large format camera.
Without going too far into large format camera movements, tilting the front and/or rear of the camera allows for very selective depth of field control.
The “shift” is less important for our purposes today, but since I like being thorough, shifting the front or back of the camera simply means it is moved from side-to-side (or up and down) and literally shifts the image from left to right or up and down.


Right and left shift movements on a large format camera.
The tilt effect is what you’re about to learn how to simulate in Photoshop right now.
How to use the Tilt-Shift Filter in Photoshop
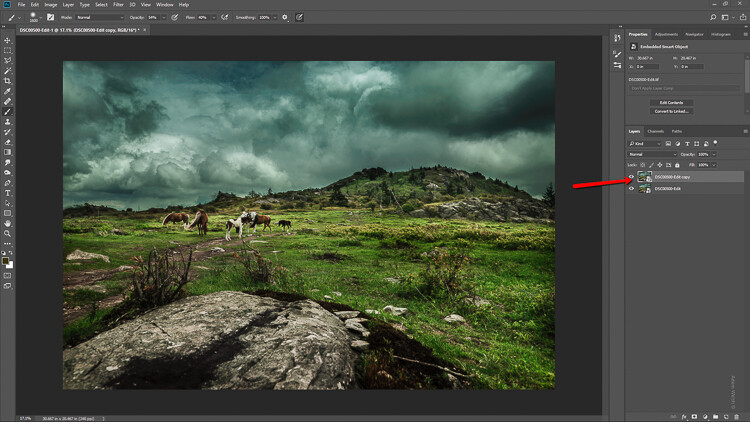
To begin, first, select an image that is conducive to the tilt-shift effect. Photos which have a relatively isolated subject with large areas of foreground and background usually work best. Make most if not all of your basic edits before you start your tilt-shift, including sharpening. Here is my image after I’ve made some core adjustments.

Open the image in Photoshop
I like to start off in Lightroom and then pitch the image over to Photoshop as a Smart Object to apply the tilt-shift effect. I’ll show you why in just a bit.

Now that you have the image opened in the loving hands of Photoshop the fun can begin! Yes, I think this is fun….
Duplicate the Layer
The first step in applying the tilt-shift effect is to duplicate the base image layer. Use the keyboard shortcut Ctrl/Cmd+J. It’s this duplicate layer to which you’ll apply the tilt-shift blur.

Applying the Blur
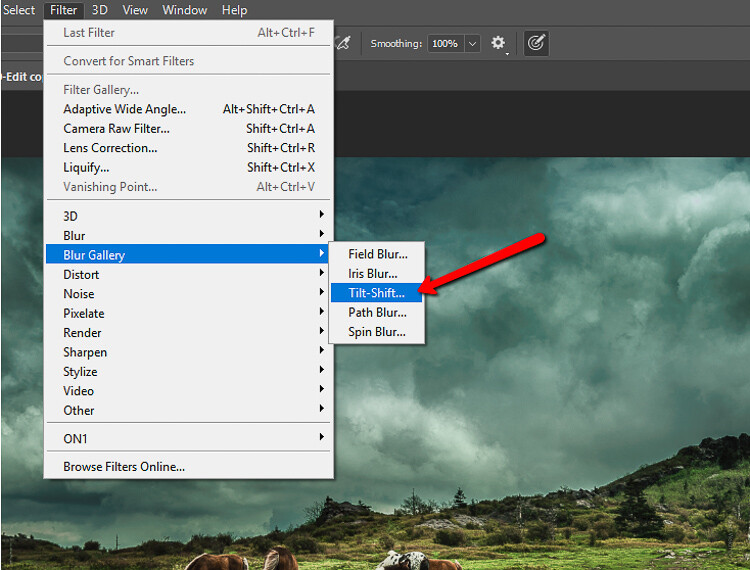
Tilt-shift is essentially a blurring effect, so it makes sense that it is located along with the other blur filters in Photoshop. Click on Filters > Blur Gallery >Tilt-Shift.

This brings you into the tilt-shift blur module of Photoshop. You’ll notice that you can also add other forms of blur here, but ignore all that as we are just going to work with tilt-shift.
When the module opens you will see a masking tool already on top of your image. It resembles a dual graduated filter tool. In fact, it works very similarly to the graduated filter. The effect will feather out to the top and bottom from the central axis dot in the center of the filter. The solid lines control the border of the effect with the dotted lines determining the feathering. Here’s a breakdown.

The tilt-shift filter overlay.
The intensity of the blur is controlled by the Blur slider or by adjusting the intensity dial. Keep in mind that the entire filter can be moved either simultaneously or the top and bottom portions can be moved and adjusted separately. This happens to be the final position of my tilt-shift filter.

Click Ok and allow Photoshop to render the blur.
A few tips for you
While we’re waiting…this is a good time to go over a couple of things that will help make your tilt-shift more effective.
Always remember that, if you’re going for realism, an accurate tilt-shift simulation should adhere as closely as possible to the optical principles of photography. This means that since tilt-shift controls the depth of focus, your effect should also follow those rules. Be careful you don’t have significant irregularities at the borders of the blurred areas. Also, pay special attention to the elements within your photo and their spatial relationship to one another to avoid an overly artificial appearance.
Keep in mind that there are quite a few other sliders to be seen here in the tilt-shift module; namely those for distortion, bokeh, and light range. (Of course if you’re feeling adventurous then, by all means, try out those sliders but I generally leave them as is for virtually all of my work.) Distortion can be added to varying degrees to the blurred areas as well as bokeh enhancement/coloration. The light range slider allows control over blur based on specific luminance values. However, in most cases, the default settings for these sliders will be just perfect for your image.
After your tilt-shift effect is complete the image will automatically reopen in the main Photoshop window with your edits applied.
Tweaking the Effect
Just because you have to loosely adhere to some rules of optics doesn’t mean you are totally bound by them. I actually attempt to never use the word “rules” when it comes to photography. If you find you need to adjust the tilt-shift effect just remember that this is Photoshop after all and you, the intrepid post-processor, wield great power!
Remember how you imported your image as a Smart Object earlier? Well, this is where having your image available as a Smart object really comes in handy.

You’ll notice the tilt-shift has already been scooped into its very own layer mask. So now, you are free to paint the blur effect in or out until it is just right. This allows you to go beyond the constraints of filters in the tilt-shift module. With this image, I used a little judicious painting on the Smart Filter layer mask to make the effect look a little more natural.

Finish in Lightroom
After I’m completely finished with the tilt-shift I kick the image back over to Lightroom. I add in one last edit to help harmonize the tilt-shift and that is a graduated filter at the bottom of the frame to darken it ever so slightly.

And that’s it! You should now have a genuine imitation tilt-shift image. Have a look at the before and after.

Before

After
Final Thoughts on the Tilt-Shift Filter…
Tilt-shift photography in Photoshop is easy and can add some amazing effects to your photos. As with most post-processing effects, it’s important to keep things within the realm of reality unless your goal is to deliberately skew things.
The effects achieved in Photoshop aren’t perfect, of course, but you can get very close to the look and feel of real tilt-shift photography. All this without needing to use a real tilt-shift lens or moving into large format photography. Experiment with the tilt-shift blur in Photoshop and keep these important tips in mind:
- Remember tilt-shift is just a manipulation of depth of focus.
- Try not to break the rules…I mean, the guidelines of optics.
- Pick images that have larger areas of foreground and backgrounds with isolated subjects.
- Don’t forget to tweak the tilt-shift effect or even add additional edits.
Try out the lessons in this article and stretch your creative legs with tilt-shift blur in Photoshop. And as always remember to have fun with your editing and please share your results and any questions you have in the comments area below.
The post How to Easily Simulate a Tilt-Shift Effect Using Photoshop by Adam Welch appeared first on Digital Photography School.
from Digital Photography School https://digital-photography-school.com/easily-simulate-tilt-shift-effect-using-photoshop/
No comments:
Post a Comment